Mengoptimasi & Mengurangi ukuran CSS dengan PurgeCSS
Encrypting your link and protect the link from viruses, malware, thief, etc! Made your link safe to visit. Just Wait...
Mengoptimasi & Mengurangi ukuran CSS dengan PurgeCSS
Banyak dari kita yang menggunakan Kerangka CSS (CSS Framework) seperti TailwindCSS, Bootstrap, MaterializeCSS, Foundation, dll. Namun sangat banyak code CSS yang mubadzir, alias tidak digunakan sama sekali.
Contoh saat kita menggunakan Bootstrap Framework, di dalamnya terdapat banyak sekali komponen seperti carousel, dropdown button, button group, dll. Namun apakah kita menggunakan semua komponen tersebut? saya rasa 90% pengguna bootstrap tidak menggunakan semua komponen yang ada.
Komponen yang tidak digunakan akan menjadi sampah, karena code css pada komponen yang tidak digunakan akan terus berada bersama dengan css pada komponen yang benar-benar digunakan.
Efek Buruk Pada Sebuah Website
Kode-kode sampah pada CSS yang tidak digunakan dapat menimbulkan efek buruk pada sebuah website, salah satunya adalah performa website itu sendiri. Website dapat mengalami penurunan loading time yang diakibatkan oleh banyaknya kode CSS maupun JS yang tidak digunakan, hal ini karena Browser harus mendownload lebih banyak resource daripada yang seharusnya.
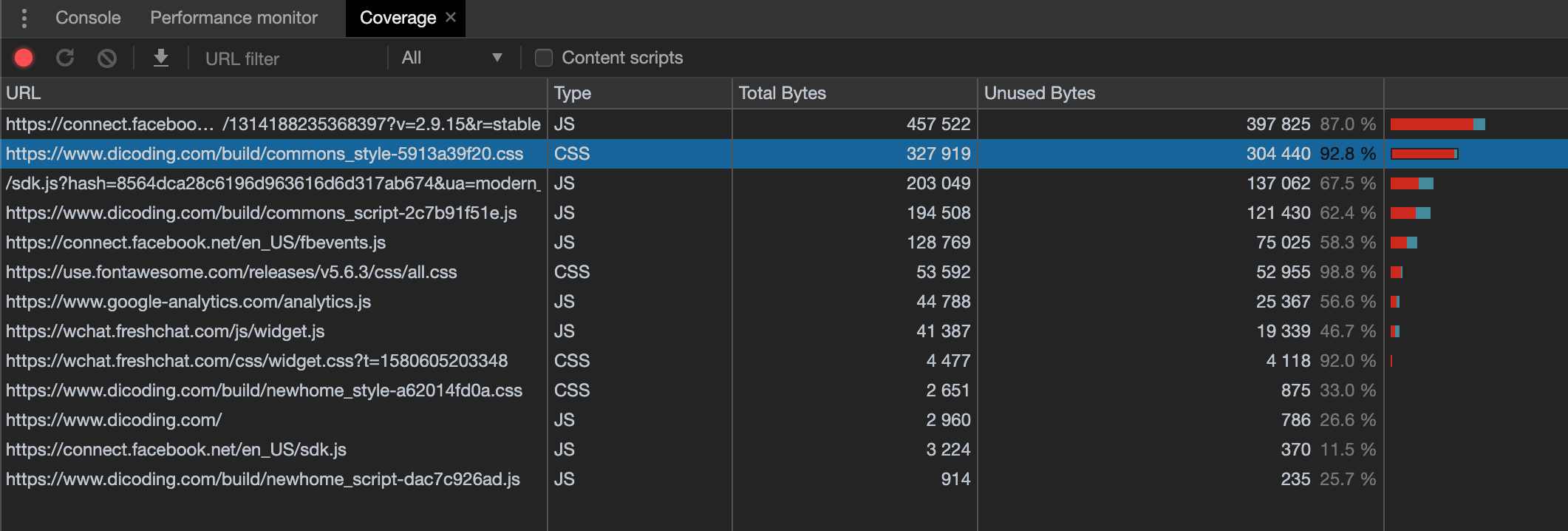
Kita ambil contoh salah satu website di Indonesia yaitu dicoding.com, kita coba lihat pada homepage mereka, kira-kira berapa banyak sih CSS yang tidak mereka gunakan pada halaman tersebut?

*untuk menampilkan Coveraga, cukup buka Chrome Devtools
Saya cukup kaget melihat hasilnya, 😄. Ternyata pada homepagenya hampir 90% CSS yang mereka load saat pertama kali itu tidak digunakan.
Kan halaman mereka nggak cuma homepage? Saya setuju, mereka memiliki banyak halaman selain homepage, masih banyak halaman lain lagi. Solusi yang mungkin dapat diberikan adalah dengan melakukan splitting pada CSS.
Splitting maksudnya memisah CSS menjadi beberapa bagian, dan memanggil CSS jika memang dibutuhkan, mau baca lebih lengkap tentang CSS Code Splitting? https://lihautan.com/css-code-splitting/
Apa itu PurgeCSS
CSS Code splitting rasanya terlalu advance bagi apra pemula, saya akan membahas dengan cara sederhana saja. Ada sebuah tools bernama PurgeCSS. PurgeCSS adalah sebuah development tool untuk menghapus CSS yang tidak digunakan. PurgeCSS menganalisa dan memilah konten yang kita miliki (contoh: HTML, JSX) dan file CSS.
Pada proses ini PurgeCSS mencocokkan setiap CSS selector pada file HTML, dan memilih selector yang tidak digunakan dari CSS yang kita miliki, lalu menghapusnya untuk menghasilkan file CSS yang lebih kecil.
Installasi PurgeCSS
Pastikan komputer kita sudah terinstall npm. Kita dapat menginstall PurgeCSS secara global dengan cara membuka terminal, lalu kita berikan perintah:
npm i -g purgecss Untuk memastikan purgecss sudah terinstall secara global, kita coba berikan perintah purgecss pada terminal, jika berhasil di install maka akan keluar hasil seperti ini:
➜ kopidev ✗ purgecss purgecss --css <css> --content <content> [option] Options: --con, --content glob of content files [array] -c, --config configuration file [string] -o, --out Filepath directory to write purified css files to [string] -w, --whitelist List of classes that should not be removed [array] [default: []] -h, --help Show help [boolean] -v, --version Show version number [boolean] Cara Sederhana
Anggaplah kita memiliki sebuah project dengan struktur sebagai berikut:
- build // folder output - index.html - boostrap.css Kita buka terminal, lalu kita berikan perintah:
purgecss --css bootstrap.css --content index.html --output ./build Penjabaran dari perintah diatas adalah purgecss memindai file CSS bernama bootstrap.css dan memindai kontent index.html , jika proses pemindaian dan penghapusan selesai, purgecss akan menyimpan hasilnya ke dalam folder build
Penerapan pada PostCSS
Kita installasi dulu library PurgeCSS untuk PostCSS:
npm i -D @fullhuman/postcss-purgecss Kita buka file postcss.config.js dan tambahkan kode berikut:
// postcss.config.jsconst purgecss = require('@fullhuman/postcss-purgecss')({ // Specify the paths to all of the template files in your project content: [ './src/**/*.js', './src/**/*.jsx', './samples/**/*.html' // etc. ], // Include any special characters you're using in this regular expression defaultExtractor: content => content.match(/[\w-/:]+(?<!:)/g) || []}) module.exports = { plugins: [ ... purgecss, ... ]}Untuk lebih lengkapnya baca disini
npm i gatsby-plugin-purgecss Lalu kita tambahkan kode berikut pada gatsby-config.js:
// gatsy-config.jsmodule.exports = { plugins: [ `gatsby-plugin-stylus`, `gatsby-plugin-sass`, `gatsby-plugin-less`, `gatsby-plugin-postcss`, // Add after these plugins if used { resolve: `gatsby-plugin-purgecss`, options: { printRejected: true, // Print removed selectors and processed file names // develop: true, // Enable while using `gatsby develop` // tailwind: true, // Enable tailwindcss support // whitelist: ['whitelist'], // Don't remove this selector // ignore: ['/ignored.css', 'prismjs/', 'docsearch.js/'], // Ignore files/folders // purgeOnly : ['components/', '/main.css', 'bootstrap/'], // Purge only these files/folders } } ]};

Belum ada Komentar untuk "Mengoptimasi & Mengurangi ukuran CSS dengan PurgeCSS"
Posting Komentar